Валентинка в фотошопе
Нижеследующий туториал посвящен созданию простой, но симпатичной валентинки. При написании туториала был использован Adobe Photoshop CS2 (в дальнейшем «фотошоп»), но никаких особенностей этой версии использовано не было, и поэтому причин, по которым нельзя было бы воспользоваться версией постарше, нет. Однако скриншоты окон могут незначительно отличаться от того, что вы на самом деле увидите на вашем экране. Для того чтобы увидеть конечный результат, загляните в самый конец статьи.
Итак, приступим.
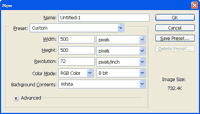
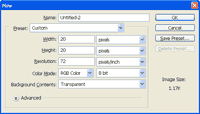
- Создаем новый документ размером 500 × 500 пикселей, фон белый. Для этого в фотошопе нажимаем «Ctrl-N» (или «File | New…») и приводим появившееся окно в соответствие с этим скриншотом:Нажимаем «OK» и наблюдаем появление окна документа.
- Нам нужно организовать черные горизонтальные полоски (дальше будет понятно, для чего они нужны), и сделаем мы это с помощью заливки образцом:
- Необходимо нарисовать образец: почти так же, как в шаге 1, создаём новый документ, только размеры у него должны быть 20 × 20 пикселей, а фон — прозрачный:Не забываем нажать «OK».
- Затем нажимаем «Ctrl-A», отчего всё наше маленькое изображение становится выделенным, и по его границе начинают бегать «мурашки». Нажимаем «M» (выбирается инструмент «Маска»), а затем нажимаем «Shift-Up Arrow» (т.е. прижимаем «Shift» и нажимаем клавишу «Вверх», что при включённом инструменте «Маска» означает «подвинуть выделение вверх на 10 пикселей»), и бегающие «мурашки» теперь обрамляют только верхнюю половину изображения.
- Нажимаем клавишу «D» (устанавливает рабочие цвета в черный и белый), затем нажимаем «Alt-Backspace» (заливает текущее выделение первым рабочим цветом — в нашем случае это будет чёрный). Получаем что-то подобное нижеприведённому скриншоту (для удобства просмотра увеличен десятикратно):Снимаем выделение с помощью клавиш «Ctrl-D», затем выбираем пункт меню «Edit | Define Pattern….». В появившемся окне вводим название нашего образца (можно оставить то, что предложил фотошоп):Жмём «ОК». Закрываем маленький документ (сохранять его не нужно — на соответствующий вопрос фотошопа отвечаем «No»).

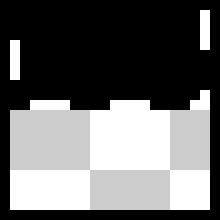
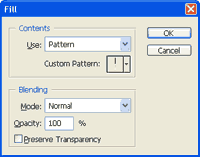
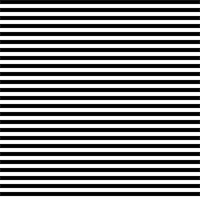
- В нашем первом документе создаём новый прозрачный слой (комбинация клавиш «Ctrl-Alt-Shift-N», или «Layer | New | Layer…» и кнопка «OK»). Выбираем пункт меню «Edit | Fill…» и устанавливаем в графе «Use» значение «Pattern», а в графе «Custom Pattern» выбираем наш свежесозданный образец (он будет последним в списке):Жмём «OK» и наблюдаем следующую картину:Возможны другие способы получения подобной картинки, но, похоже, описанный вариант легче всего в реализации, а также его легко пояснить с помощью «нажмите туда» и «выберите то».
- Теперь нажимаем «Ctrl-T» — переходим в режим трансформации слоя. В верхней панели устанавливаем ширину «W» в 200%, высоту «H» в 200%, угол поворота «
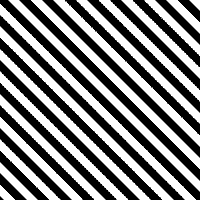
 » в 45°:Фиксируем трансформацию: либо два раза нажать «Enter», либо кнопку с галочкой в верхней же панели, либо двойной щелчок внутри слоя в документе. Получаем более широкие диагональные полоски:
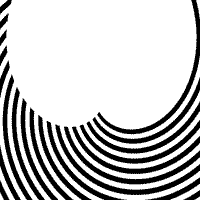
» в 45°:Фиксируем трансформацию: либо два раза нажать «Enter», либо кнопку с галочкой в верхней же панели, либо двойной щелчок внутри слоя в документе. Получаем более широкие диагональные полоски: - Теперь центральная операция всего процесса: применяем фильтр «Filter | Distort | Polar Coordinates…», который переделывает изображение не очень хитрым, но довольно-таки нетривиальным образом. В окошке настроек этого фильтра всего две опции, и мы выбираем «Rectangular to Polar», затем жмём «OK». В результате получаем стилизованное перевёрнутое сердечко:
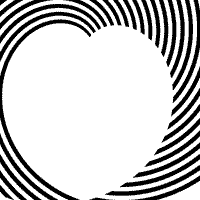
- Снова нажимаем «Ctrl-T» для перехода в режим трансформации, устанавливаем ширину «W» в -90%, высоту «H» в -80%, горизонтальную координату «X» в 220 пикселей, вертикальную координату «Y» в 25 пикселей, как и в пункте 4 фиксируем трансформацию:После этого получаем немного уменьшенное, сплюснутое по вертикали и перевернутое в обоих направлениях изображение, «красиво» подвинутое ближе к левому нижнему углу:Возможно, ваше изображение будет немного (или значительно) смещено. В таком случае не выходя из режима трансформации вместо тогго, чтобы устанавливать конкретные координаты, просто подвиньте слой в удобное место.
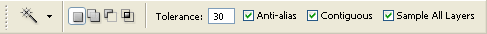
- Продублируйте слой — в палитре слоёв нажмите правой кнопкой мыши на слое с сердечком и выберите «Duplicate Layer…», затем в появившемся диалоговом окне нажмите «OK». Примените фильтр «Filter | Blur | Gaussian Blur…», в качестве аргумента «Radius» указав 8 пикселей. Получится то же сердце, только с некоторой невразумительной тенью. Выберите инструмент «Magic Wand» (кнопка «W»), установите верхней панели следующие значение «Tolerance» в 30, а также поставьте все три галки («Anti-alias», «Contiguous», «Sample All Layers»):Теперь щелкните в центре белой области документа. Появятся «мураши», и оббегать они будут пятно в форме сердечка. Создайте новый прозрачный слой (как в пункте 3) и заливаем выделение («мурашей») с помощью комбинации «Alt-Backspace». Цвет нам совершенно не важен, так что не что не стоит пугаться чёрного цвета. Хотя кому-то может понравиться и такое вот чёрно-затменное изображение. Такой, знаете ли, «тотал эклипс оф зе харт».

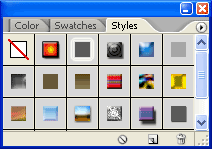
- С помощью клавиш «Ctrl-D» снимаем выделение. В палитре «Styles» (если не можете найти ее на экране, то выберите пункт меню «Window | Styles») выберите пятый стиль в первом ряду — «Blue Glass (Button)», голубой квадратик с бликом:Если ваша палитра стилей выглядит не так, то щёлкните по стрелке в правом верхнем углу палитры и выберите пункт меню «Reset Styles…», затем в появившемся диалоговом окошке нажмите «OK», а если после этого появится вопрос о сохранении, то нажмите кнопку «No». После чего всё-таки выберите вышеуказанный стиль. Должно получиться следующее (только крупнее, конечно же):

- Выберите пункт меню «Layer | Layer Style | Color Overlay…» и в появившемся окне «Layer Style» установите цвет в красный (щёлкните по голубому прямоугольнику в центре верхней части появившегося окна — появится еще одно окно, в котором нужно щёлкнуть в красной части узкой вертикальной полоски-радуги, затем нужно щёлкнуть «OK»). Сердце станет более натурального красного цвета. Для дальнейшего улучшения ситуации не выходя из окна «Layer Style» в левой части выберите «Bevel and Emboss» (не щелкайте по галке, иначе стиль просто пропадёт; щелкните по самим словам), затем в правой части измените «Size» на 60, а «Soften» на «10». Также можно включить тень «Drop Shadow» (там же, в левой части окна «Layer Style»). Рекомендую установить следующие параметры тени: «Distance» в 1, «Spread» в 20, «Size» в 10. Теперь можно закрыть окно стилей, нажав на кнопку «OK».
- Теперь для улучшения картинки можно уменьшить размеры слоя с сердечком: так же, как в пункте 4 меняем размеры слоя на 80% по горизонтали и 80% по вертикали. Затем прячем размытый в пункте 7 слой (скорее всего, в палитре слоёв он второй сверху, и название у него — «Layer 1 copy». После этого выбираем «полосатый» слой (второй снизу, имя «Layer 1») и в палитре стилей выбираем какой-нибудь подходящий стиль. Мне понравился такой:
Ну, вот и всё: сердце готово к вручению. Кончено, было бы замечательно, если бы процесс изготовления конкретно вашего сердца в деталях отличался, а также чтобы прилагался некоторый текст, соответствующий случаю. Цветы и другие атрибуты праздника также будут весьма кстати.
4-е февраля, 2006
 Для увеличения щелкните здесь.
Для увеличения щелкните здесь. Для увеличения щелкните здесь.
Для увеличения щелкните здесь. Для увеличения щелкните здесь.
Для увеличения щелкните здесь. Для увеличения щелкните здесь.
Для увеличения щелкните здесь. Для увеличения щелкните здесь.
Для увеличения щелкните здесь. Для увеличения щелкните здесь.
Для увеличения щелкните здесь. Для увеличения щелкните здесь.
Для увеличения щелкните здесь. Для увеличения щелкните здесь.
Для увеличения щелкните здесь. Для увеличения щелкните здесь.
Для увеличения щелкните здесь.